ブログを WordPress から Hugo + Netlify に移行した
WordPress を使ってブログを公開していましたが、 Hugo と Netlify を使った構成に移行しました。
折角なので、今回のブログ移行にまつわるあれこれを書き残しておこうと思います。
移行の背景
元々自分の勉強のためにと思い VPS + WordPress という構成でブログを公開していました。
しかし、最近では VPS 上で何か作業することも減り、公開したいブログの内容も WordPress でなければ実現できない理由も特にありませんでした。
管理の手間とサーバ代のそれぞれのコスト削減のために構成変更をすることにしました。
ホスティング先の選定について
当初は Hugo のビルドをするための CI/CD サービスとして Wercker を使い、ホスティング先には Firebase Hosting を利用しようとしていました。 が、採用しませんでした。
Firebase Hosting を採用しなかった理由としては、フリープランで利用できるストレージ使用量が少ない点でした。 サイトをデプロイすると自動的にバージョニングされる仕組みがあり、問題があればロールバックもできて非常に便利なのですが、デプロイの度に各バージョンでストレージを消費します。
このブログはビルド後の容量がおよそ 100MB ですが、何度かデプロイしているうちにストレージを消費していき、あっという間に上限に達してしまいました。 ブラウザ上からバージョンの削除ボタンを押せばストレージ使用量は回復するのですが、1つずつ手でポチポチとボタンを操作をしなければならず、非常に大変です。
CI のビルドパイプライン内で直前のバージョンのみ残して残りを消すといった処理を入れられないか検討してみましたが、 Firebase の API にも CLI ツールにも削除の機能は無いようだったので、直ぐには実現は難しそうでした。
その他の理由としては、 Netlify の嬉しいポイントが思った以上に多く、 Netlify をぜひ使ってみたかったという点もあります。
Netlify のいいところ
- Hugo のビルドも Netlify 内で完結する
- しかも Pull Request を作成すると preview 用の環境が自動的に作られる
- HTTPS に対応していて HTTP/2 が利用できる
- Let’s Encrypt を使って証明書発行もやってくれる
- デプロイしたページ内に Mixed content を検出するとメールで警告を送ってくれる
- AWS Lambda Function をデプロイすることができる
- CDN による配信が利用できる
その他にも、ログイン機能などを実装するための認証の仕組みや問い合わせ機能で使えそうなフォーム、A/B テストを行う機能など興味深い機能があります。(私はまだ試していないです!)
しかも、これらが全て無料で利用できるのは大変ありがたいですね。
このブログでは Hugo の shortcode を使っている箇所がありますが、ページのビルド時に JSON を取得するためのアクセス先として Functions を使っています。 フリープランの場合 125k requests/month, 100 hours run time/month の制限がありますが、今回の用途では十分すぎるぐらいですね。
移行の流れ
簡単に移行の全体像をまとめてみます。
1. コメントの Disqus への移行
移行作業は WordPress 上のコメント欄の Disqus への移行から着手しました。 Hugo ではページにコメントを残す仕組みとして Disqus をサポートしています。 事前に Disqus へコメントを移行し、無事に引き継げていることを WordPress 上で確認しておきました。
2. WordPress からの記事と画像のエクスポート
WordPress 上にある既存の記事を Hugo 向けにエクスポートする作業は少々難航しました。
公式では wordpress-to-hugo-exporter プラグインを紹介しているのですが、僕の環境では上手く動作しませんでした。
代わりに、Jekyll Exporter で Jekyll 用にエクスポートした後、coderzh/ConvertToHugo で Hugo 向けにコンバートする流れで対応しました。
一部のページ (特にブログを開設した当初の古い記事) で不要なタグやレイアウト崩れなどが発生したため、 grep と sed (と一部手作業) を駆使して修正しました。
3. Hugo テーマのカスタマイズや shortcode 用 Function の実装
使用しているテーマは git submodule で取り込み、カスタマイズしたい箇所だけ layouts ディレクトリに置いたファイルで上書きしています。
はてなブログのようなブログカードを実現させるために、 Hugo の Shortcode 機能を使用しています。 指定した URL の OGP 情報を JSON として返すプログラムを Go で実装し、 Netlify の Function としてデプロイしています。
4. Netlify への Deploy と DNS 切り替え
コンテンツが用意できたらあとは Deploy するだけ。
ページのビルドと Function 用の Go プログラムをビルドする Makefile を用意し、ビルドコマンドとして Netlify の設定項目に登録させています。
DNS 切り替えを行いドメインの verification が完了したら HTTPS を有効にすることができます。
まとめ
ということで、無事に WordPress から Hugo 化でき、 Netlify の便利で快適なホスティング環境に感動したというお話でした。
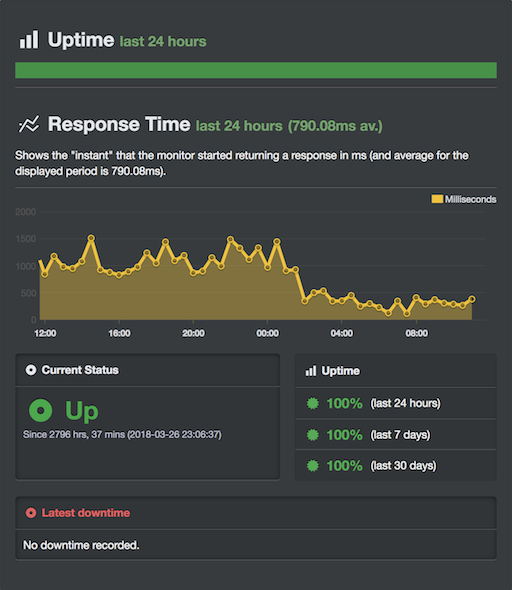
こちらは外形監視が持っているレスポンスタイムのメトリクス:

CDN による配信の恩恵を受けられているのか、 DNS 切り替え後からレスポンスタイムが下がっているのが確認できました。
移行してよかった点としては、ブログの公開にまつわるファイルや情報を全て GitHub に集約できたのは嬉しいポイントでした。 次の記事のアイディアも Issue 管理に寄せて、普段の開発でやっているフローと同じやり方でブログが書ける点が思った以上に快適でした。
Markdown を普段使いのエディタで記述できるのも嬉しいポイントですね。
実は、今までにも何度かブログの引っ越しをしています。まとめてみるとこんな感じに:
- 2009年: WordPress + 自宅サーバ
- 2012年: Blogger
- 2016年: WordPress + VPS (ConoHa)
- 2018年: Hugo + Netlify ← 今ここ
こうしてみると、数年おきに移設しているみたいなので、この構成も数年後もしかしたら変わっているかもしれませんね。 ソフトウェアやシステムに関しては “100% 完成” という状態は無いと考えています。今後もその時々の要件に合わせて進化し続けられればと思っています。
ではでは ║▓▒░░░░░░░L(‘ω’)┘
Previous Post
Next Post